【目次】
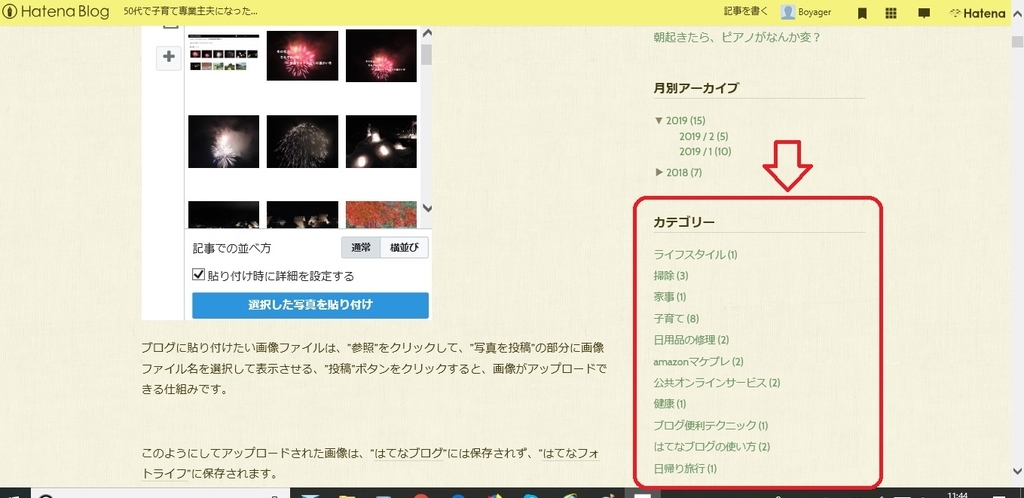
ブログにカテゴリー付けてみました!
京都は、昨日の快晴の小春日和と打って変わって、しとしとと雨が降っています。
本日は、はてなブログネタが続いてしまうのですが、勉強も兼ねて、はてなブログにカテゴリーを追加してみました。
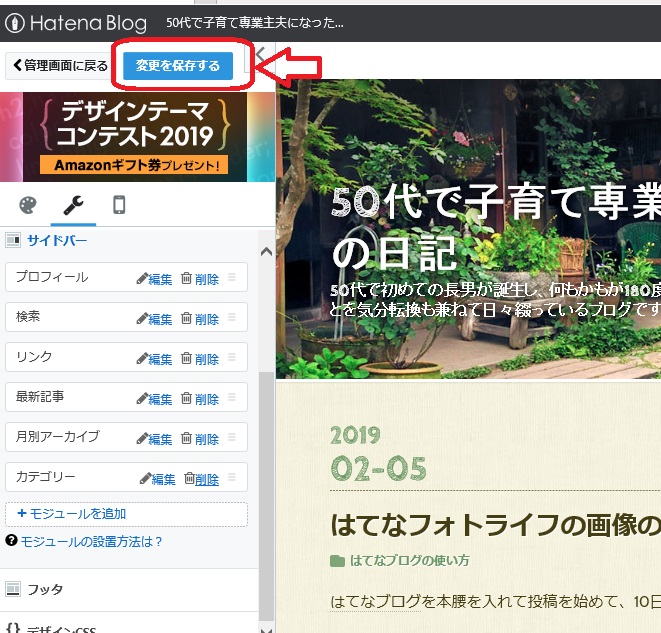
こんな感じです。。。

私のブログのような雑記系ブログは、今後、記事が多くなってくると、読む人にとって興味がないものが入り混じっている時系列記事を読まされるより、興味がある好みの系統の記事だけ読みたいのでは?と思いました。
はてなブログのカテゴリーは、使っていく中でわかったのですが、wordpressのように、該当記事が無い状態で将来使うであろう名前であらかじめカテゴリーを作っておくということができません。
最初に記事を書いて、その記事にカテゴリーの名前を付けて記事を保存することによりはじめてカテゴリーができます。
もちろん、一旦作成されたカテゴリー名は、同じ系統の記事に付けることができます。
また、カテゴリーと言うと階層カテゴリーにしたくなりますが、
はてなブログでは、基本的に階層カテゴリーは、できません。
どうしても階層カテゴリーにしたい場合は、はてなブログの”パンくずリスト”機能を応用したブログパーツを組み込む方法があります。
実際にカテゴリーを表示させる手順
それでは、実際にカテゴリーを表示させるにはどのようにすればよいのか説明していきます。
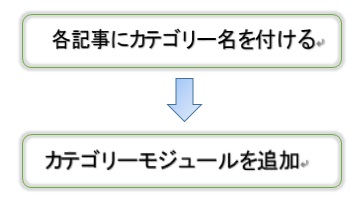
大まかにな流れはこのような感じです。

・各記事にカテゴリー名を付ける
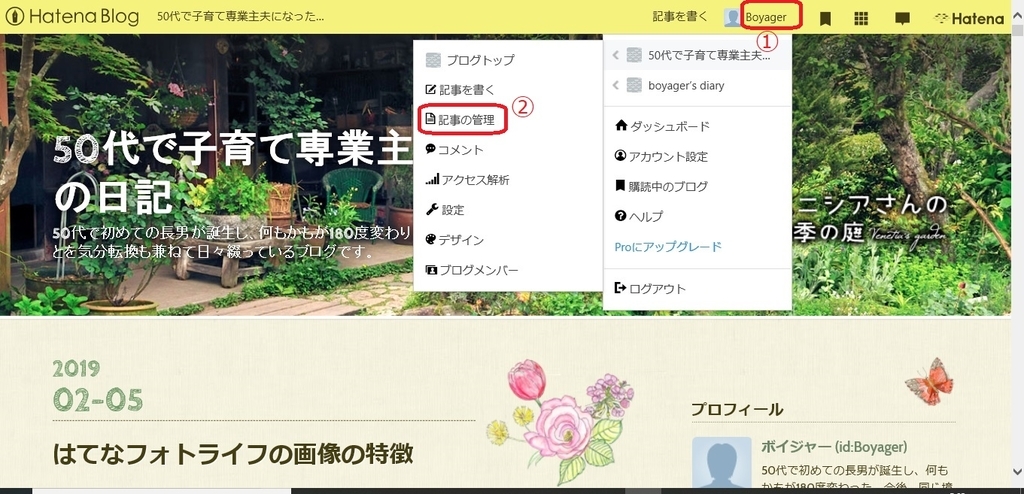
各記事にカテゴリー名を付ける場所は、ブログ上部のユーザー名をクリックして
”記事の管理”をクリックします。

記事の一覧がずらずらーっと出てきますので、ここの記事に一つづつカテゴリーを付けていきます。
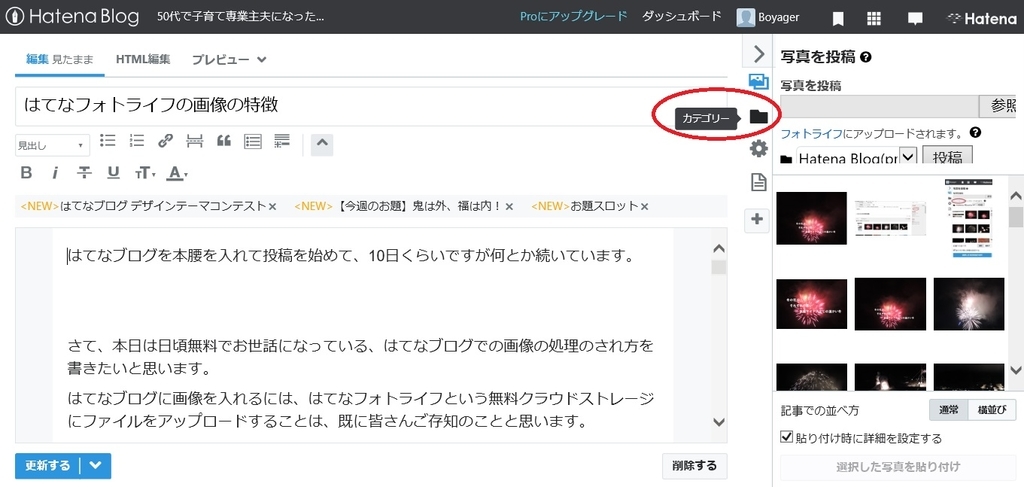
まず最初の記事の”編集”をクリックして、すぐ下に出てくる”編集”をクリックします。

次に、右上にある縦バーアイコンの中の”カテゴリー”をクリックします。
カテゴリーアイコンが表示されていない場合は、縦バーアイコンの一番下の+を
クリックしてください。表示が隠れていたアイコンが表示されます。

右サイドの写真が消えて、カテゴリーの入力カラムに変わります。
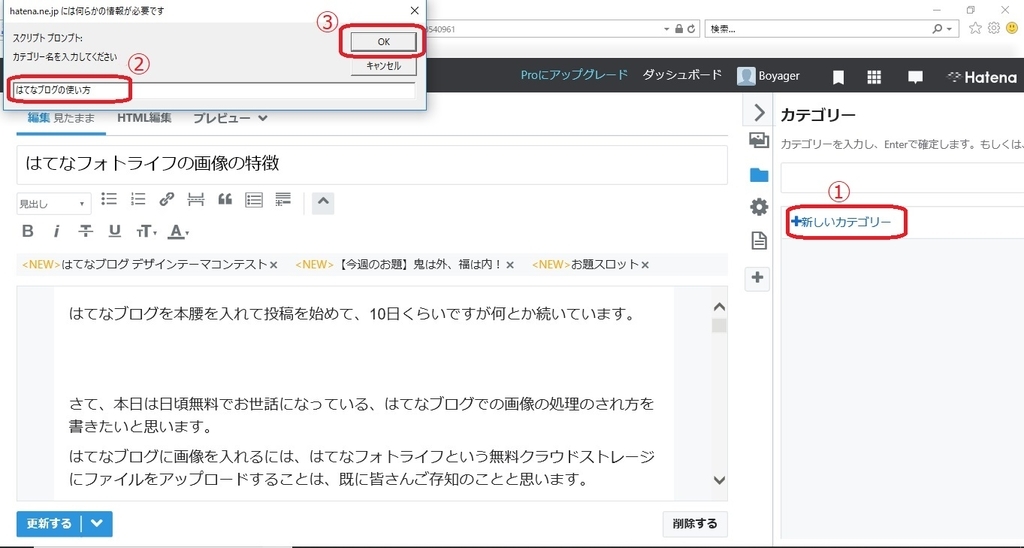
右のカテゴリーカラムの中の”+新しいカテゴリー”をクリックすると左上に新しいカテゴリー名を入力するボックスが表示されますので、新しく付ける名前を入力します。
今回は、”はてなブログの使い方”という名前を付けました。
最後に、名前が良ければ”OK”をクリックします。
(ちなみに、カテゴリー名をこの記事のカテゴリー名入力欄にダイレクトに入力してエンターキーを押しても、同じよう にカテゴリーは作成されます。)

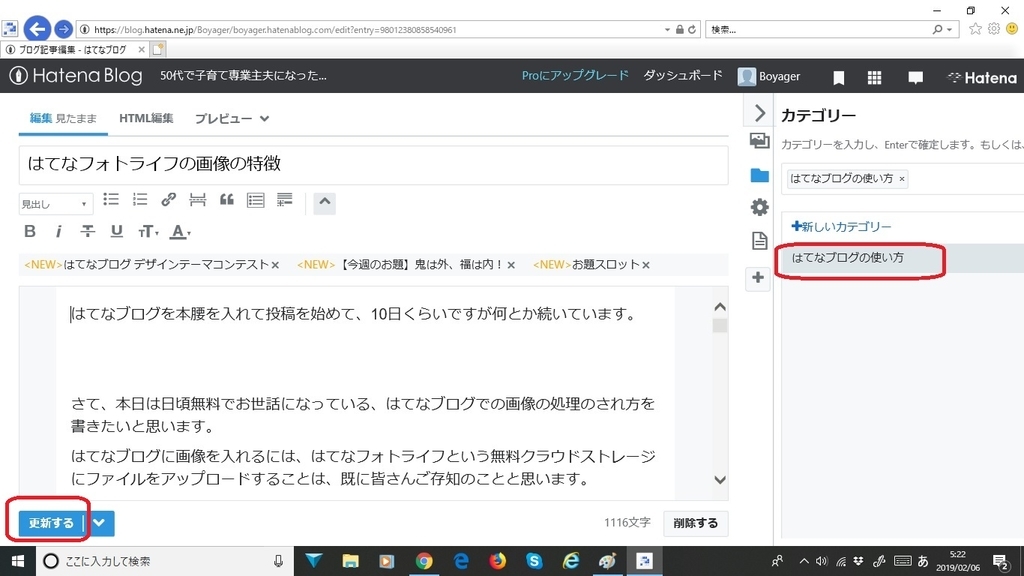
”はてなブログの使い方”というカテゴリー名がこの記事に付けられ、同時に”はてなブログの使い方”というカテゴリーができました。
問題が無ければ、左下の”更新する”ボタンをクリックします。

ここで注意点が一つ。
同じ記事の中で”+新しいカテゴリー””をクリックしてせっせとカテゴリーをいくつも作っても、最終的にこの記事に使う分のカテゴリー名以外は、消滅します。
このカテゴリー付けを全部の記事一つ一つに行っていきます。
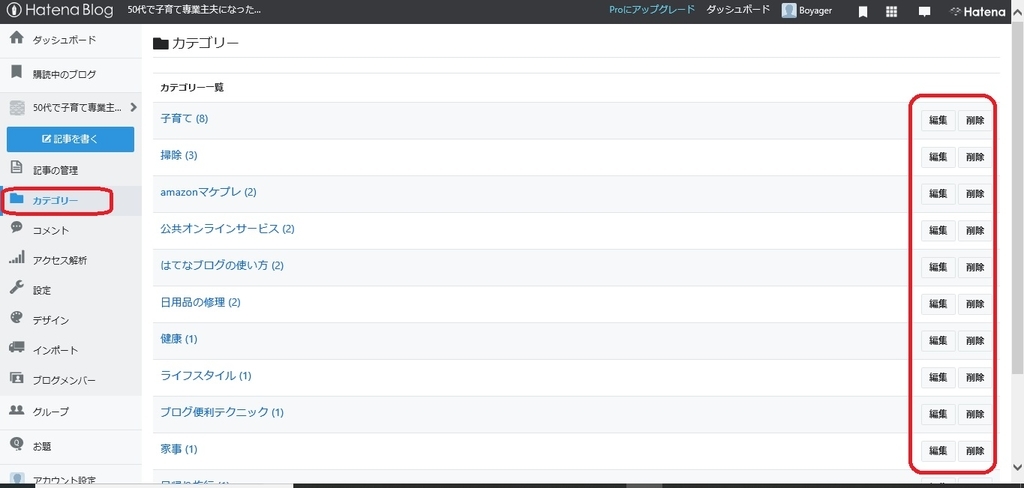
すべての記事に、カテゴリー付けが完了した後、メニューから”カテゴリー”をクリックすると、今まで記事に付けたカテゴリーの一覧が表示されます。
一旦作成したものの、不要になったカテゴリーの削除もここでできます。

各記事にカテゴリーを付けた後は、カテゴリーモジュールを設定します。
・カテゴリーモジュールの設定方法
ブログにカテゴリーを表示させるためには、カテゴリーモジュールというアドインみたいなものを追加設定する必要があります。
以下にカテゴリーモジュールの追加設定方法を説明します。
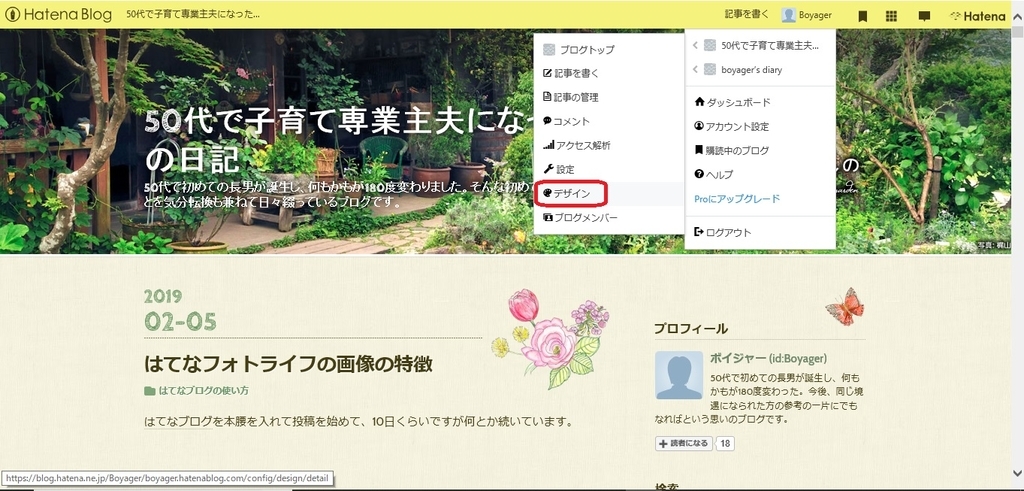
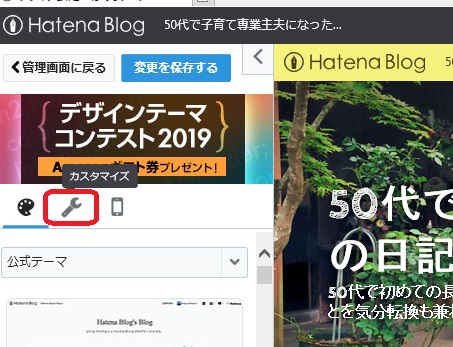
まず、メニューから”デザイン”をクリックします。

次にスパナマークの”カスタマイズ”をクリックします。

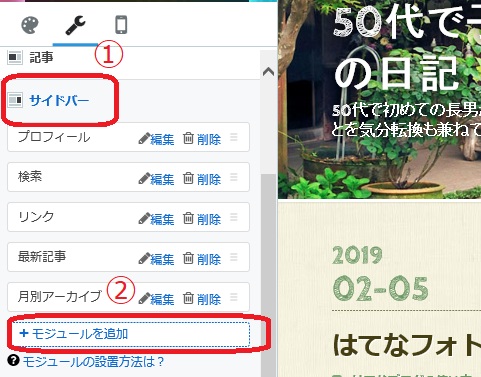
カスタマイズのメニュー一覧が表示されますので、”サイドバー”をクリックした後、最下にある”+モジュールを追加”をクリックします。

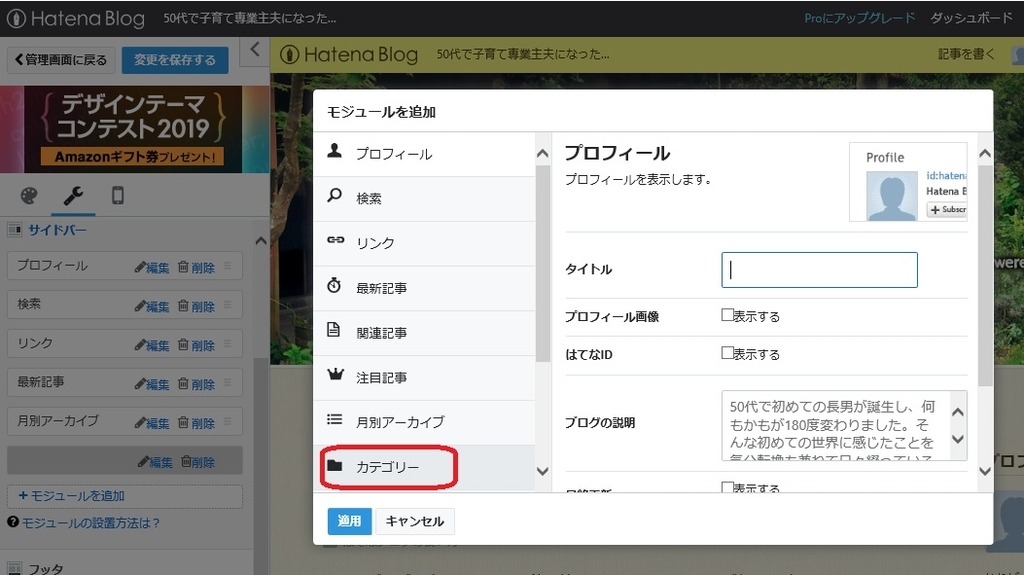
カテゴリーモジュールが”カテゴリー”の名前でメニューバーに追加されます。

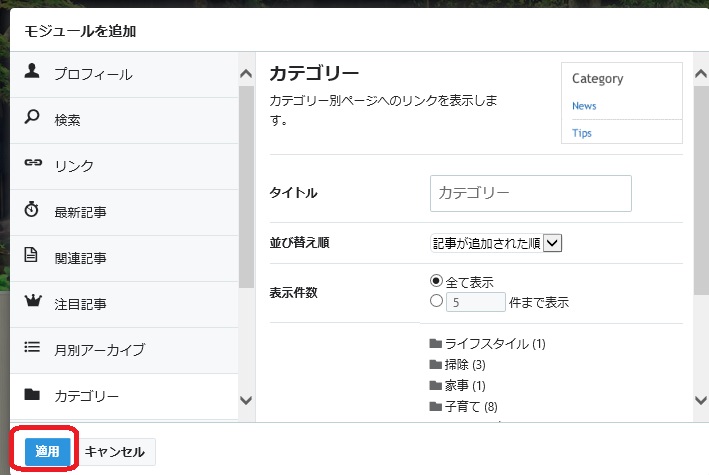
カテゴリーアイコンをクリックしカテゴリーを表示させ、”適用”をクリックします。

画面左上に”変更を保存する”ボタンがあるので、クリックします。

画面上部に次のような表示が出れば、ブログ内の右サイドにカテゴリーが表示されています。

カテゴリー削除・名称変更は慎重に
このように、記事が整理され、内容属性が把握しやすくなり、便利なカテゴリーですが、一旦作成したカテゴリーは、削除したり、名称変更を安易に行わないことをお奨めします。
何故かと言いますと、インターネットへの公開情報は、フォルダーに関する情報も公開されます。
試しに、カテゴリー設定しているはてなブログの公開状況をブラウザのsiteコマンドを使って見てみると、カテゴリーのURLも検索表示されると思います。
もし、何も考えずに、はてなブログのカテゴリーを削除したり名称を変更すると、その結果は、インターネット上へリアルタイムには反映されず、前の状態が長い間表示されます。
実際には存在しないカテゴリーが、インターネット上では実在するように表示され、その表示されているURLをクリックすると当然、ページがないエラーが表示されてしまいます。
このような状態は、せっかくの自分のブログのイメージダウンにもなるでしょう。
ということで、カテゴリーを新規に作成してファイルを振り分ける際には、十分に検討して行われることをお奨めします。