
- はてなブログで、アドセンスをしよう!
- ドメインは、どこのドメイン会社が良いのか?
- googleフォームのサイトにアクセス
- 「お名前(ハンドルネームでもOK)」の上に「メールアドレス」が配置されてしまう
- 「メールアドレス」の順番が勝手に変わらない方法
- まとめ
ブログは、ワードプレスで一から作るのも良いですが、すぐに読者さんと交流ができる
仕組みがある、はてなブログも魅力的だと思います。
ということで、私は、ブログをワードプレスで作成していますが、はてなブログでも書いています。
この記事では、はてなブログでアドセンスサービスを受けるために必要な「お問い合わせ」ページの作成方法の一例を紹介します。
具体的には、私が数カ月前に、はてなブログでAdSense申請を初めてした時に「お問い合わせ」ページをあわてて作った話を踏まえてGoogleフォームを使った方法を紹介したいと思います。
はてなブログで、アドセンスをしよう!
と思って準備をしていたら、無料版のままでは限りなく審査通過が難しいことが判明。
(過去には無料版のままでアドセンス申請をパスした強者もいたようですが、2020年5月現在では、本当に限りなくスーパーウルトラ可能性は低いと感じてます。)
ということで、はてなブログproに移行して、独自ドメインで運用すればできるようなので、さくっと移行します。
はてなブログの無料版からpro版への移行は、ダッシュボードにある移行のボタンをポチっとクリックするだけです。
クリックしたら契約タイプ(1か月、1年、2年)を選んでクレジット決済をして完了です。
手間は、amazonで物を買うのとたいして変わらず超簡単です!
次に独自ドメインが必要になるので、
ドメインは、どこのドメイン会社が良いのか?
私が他のブログに使っているのは、バリュードメインというところなので、そこに決めようかなとも思っていました。
でも、はてなブログにお名前ドットコムのバナーがでっかくあったので、はてなブログは、お名前ドットコム推奨なのかなぁ?と勝手に思い込んで、お名前ドットコムで取得しました。
が、購入後に気が付いたのですが、お名前ドットコムでは、whois代行がデフォルトでは設定されていないので、申し込み時にこれを忘れるとちょっとやっかいなことになる等、気を付けないといけない部分があるのが判明。
また、購入後にやたらとお名前ドットコムからセールスメールが来るので、人に勧めるなら個人的にはやっぱりバリュードメインのほうを勧めますね。
その後、もっと致命的な事態に!
なんとお名前ドットコムでは、URLの正規化※1が完全にできない!ということが判明。
そのため、できない部分をバリュードメインに飛ばして設定してという、ちょっと面倒くさい設定で何とかクリアしました。
という感じで、DNSの設定も一波乱が終わり、アドセンス申請も何とか済ませました。
通常ブログを独自ドメインで使用する場合は、http://で使用するかセキュリティを意識したhttps://で使用するか、また、www付きのURLか無しのURLか?どれか一つになるわけですが、ネット検索では、決められたURL以外の類似URLを検索した場合でも、サーバーの設定で、すべてあらかじめ決められた一つのURLに繋げることができるんです。
この設定のことを「URLの正規化」と呼んでいます。
例えば、https://www.sample.comというURLのブログがあるとします。
このURLをあらかじめ正規化しておくと、ブラウザの検索でhttp://sample.comと入力しても検索結果は、https://www.sample.comが表示されます。
また、http://www.sample.comと検索入力しても同じくhttps://www.sample.comが表示されます。
このように、類似のURLは、正規化することによって本来のURLに転送されるため、表示結果は常に正規に登録されたURLが表示されます。
あとは、審査結果のメールを待つだけと、余裕風を吹かせてgoogleアドセンスで稼いでおられる方のブログをつらつら読んでいました。
その記事の中で、アドセンス申請するには、サイトに「プライバシーポリシー」のページと「お問い合わせ」のページが必須と書かれていました。
私のブログには、そんなものはない~。
元々、サイトアフィリ仕様のブログだったので、特に気にしていなかったのですが、アドセンスの場合は、「プライバシーポリシー」のページと「お問い合わせ」のページは、必須だったんですね。
はてなブログのヘルプにもしっかり書かれていました。
必須
- プライバシーポリシーの用意
- Googleアドセンス広告をブログに設置するためにはプライバシーポリシーの設置が必要となります。
- プライバシーポリシーの原稿はブログの内容に応じてご自身でご用意ください。
- 信頼性を高めるため、はてなブログでは、プライバシーポリシーを固定ページに設置し、サイドバーにリンクを貼る方法を推奨しています。
- サイドバーにリンクを貼る際、モジュールは「リンク」もしくは「HTML」を使用することができます。
- Googleアドセンスが指定するプライバシーポリシーの必須コンテンツについては下記の公式ドキュメントをご参考ください。
必須コンテンツ - AdSense ヘルプ - Google Support
- お問い合わせフォームの設置
- Googleアドセンスの申請に際し、はてなブログでは個人営利利用ガイドラインに従ってお問い合わせフォームの設置を必須としています。
- プライバシーポリシーと同様に、お問い合わせを固定ページとして設置する方法を推奨しています。
推奨
- 独自ドメインの設定
- はてなブログProへの加入がお済みの方は、独自ドメインの設定を行ってください。
- 独自ドメインをサブドメインで指定される場合、wwwを設定してください
- 独自ドメインをネイキッドドメインで設定されている場合にはそのままお申込みください
- はてなブログで独自ドメインの設定をするためには、はてなブログProへの加入が必要です。
- 独自ドメインをご利用でない場合でもGoogleアドセンスの申請が可能な場合がありますが、Googleアドセンスの公式ヘルプサイトでは、サブドメインを使用していないアドレス(exsample.com)かサブドメインをwwwに設定したアドレス(www.example.com)による申請が推奨されています。
- 【参考情報】AdSense アカウントの開設時にサイトの URL を入力する方法 - AdSense ヘルプ
引用元:はてなブログ ヘルプ(https://help.hatenablog.com/entry/external/google_adsense)
ということでちょっと焦って
「お問い合わせ」ページから作ることにしました。
はてなブログにはWordpressのプラグインのように「お問い合わせ」ページがさくっと用意されているわけではありません。
グーグル先生に聞くと、googleフォームを利用させてもらって、「お問い合わせ」フォームを作成し、完成したフォームをはてなブログの固定ページにリンクフォームとして貼り付けるという方法があるよとのことでした。
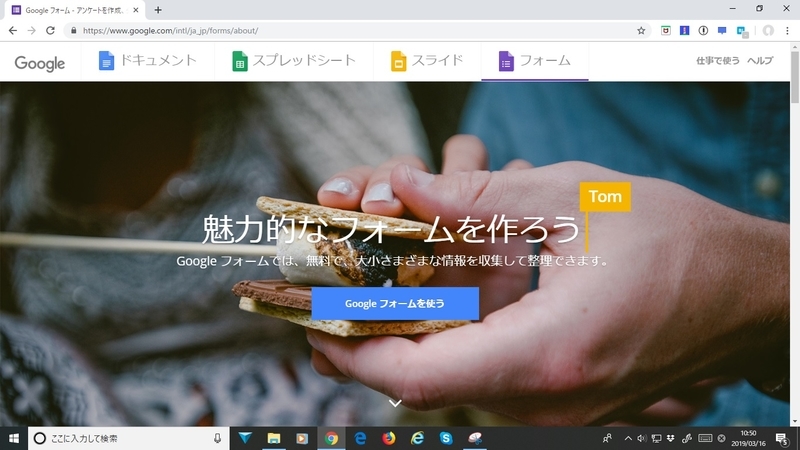
googleフォームのサイトにアクセス
真ん中の青いボタン「googleフォームを使う」をクリックします。

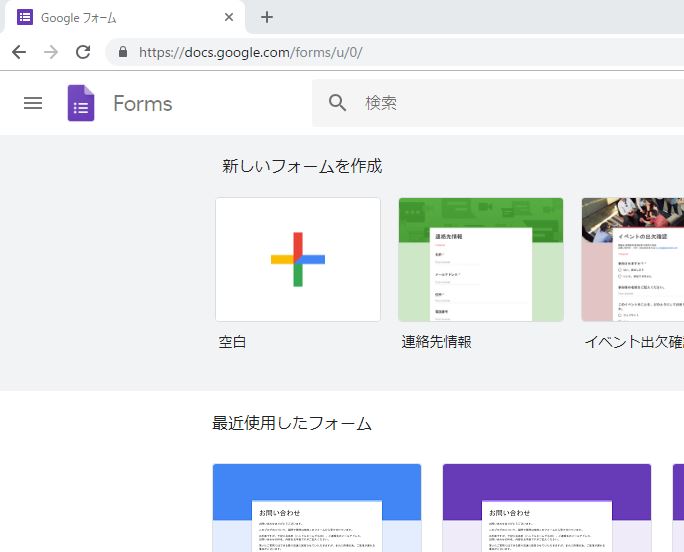
googleフォームのトップページが表示されますので、その中で「新しいフォームを作成」の「空白」をクリックします(カラー十字のアイコンです)。

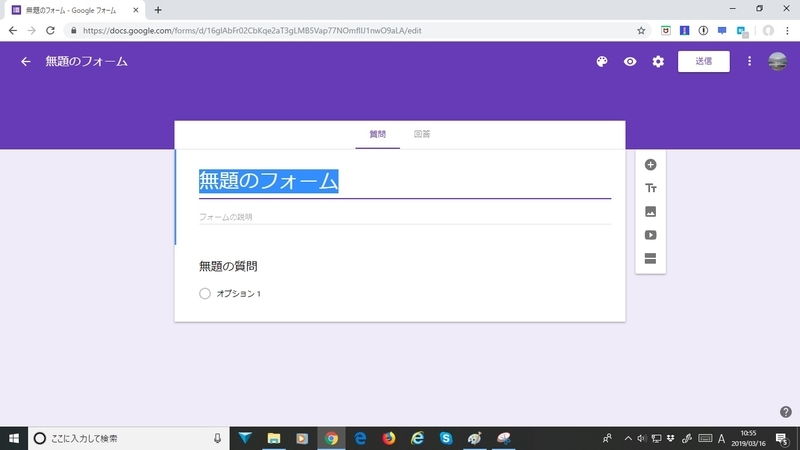
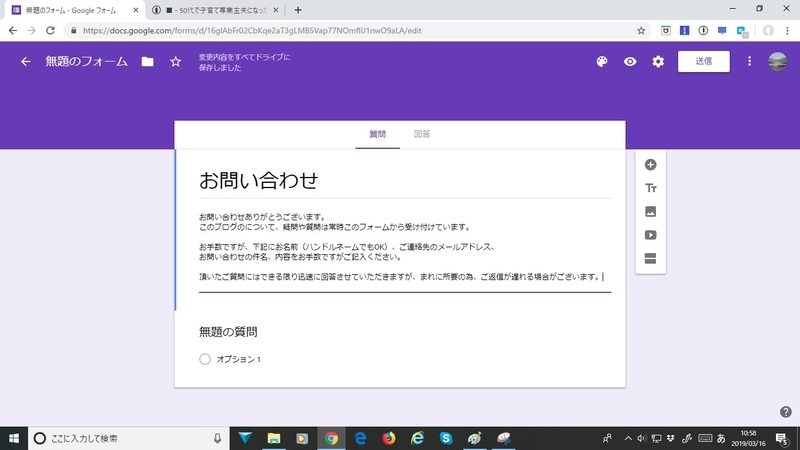
「無題のフォーム」と表示されたボックスが出てきます。
「無題のフォーム」の文字の所に、「お問い合わせ」と入力し、「フォームの説明」の所に、説明文を入力します。


次に、「お問い合わせ」フォームに入力する項目「お名前」、「メールアドレス」、「件名」、「お問い合わせ内容」を順番に設定します。
まず、「お名前」の設定です。
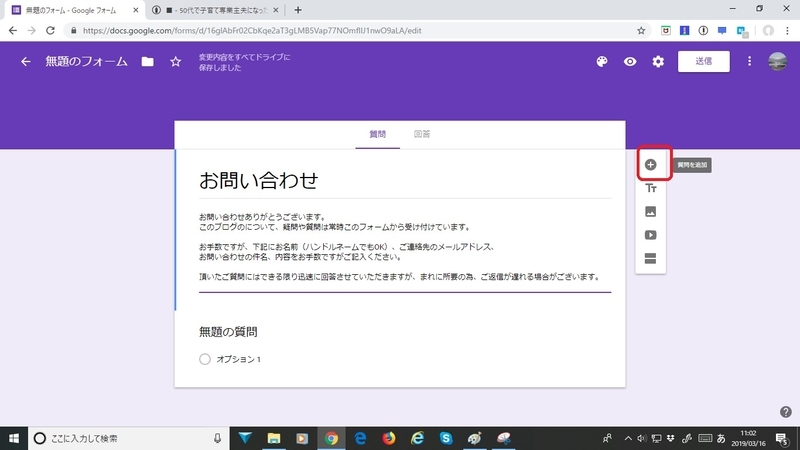
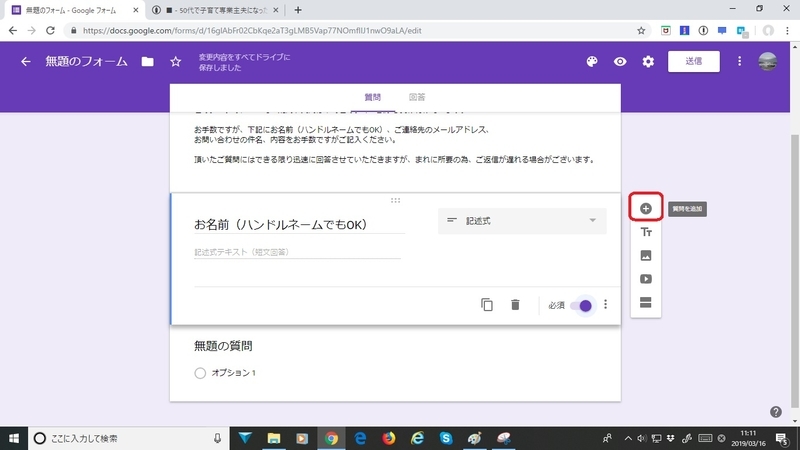
右側の黒丸に白抜きの+をクリックします(赤の四角線の所)。

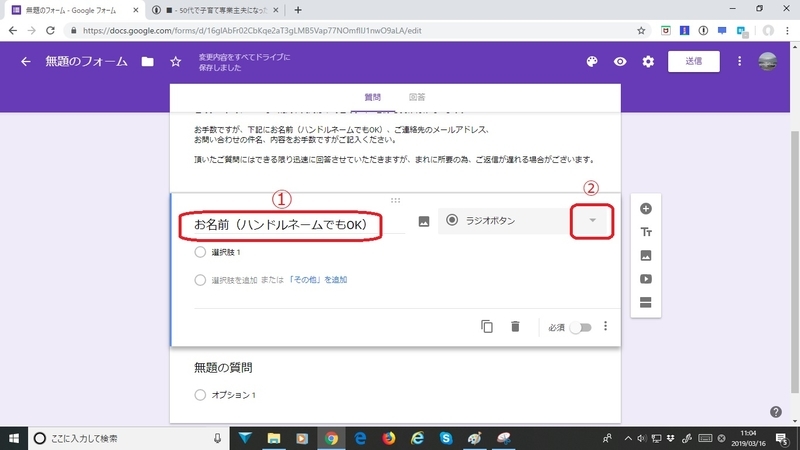
①に「お名前(ハンドルネームでもOK)」と入力し、②の▼をクリックする。

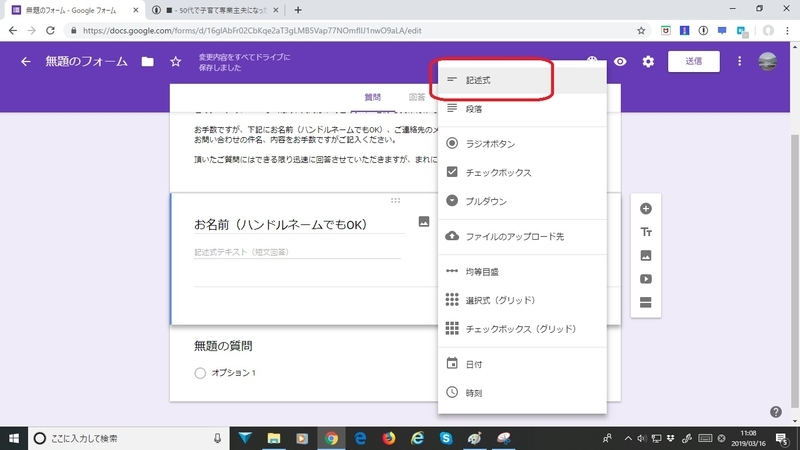
入力欄の入力スタイルが表示されますので、一番上の「記述式」をクリックします。

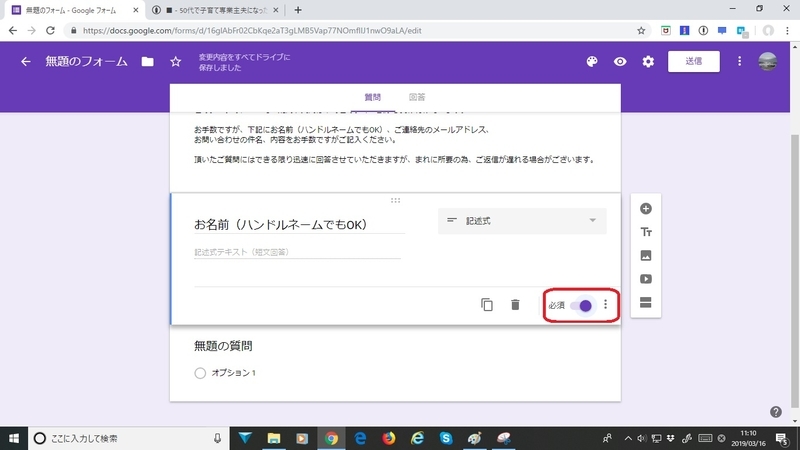
次に右下の「必須」をクリックします。
(この設定で、入力時に名前を記入せずに先に進むことができなくなります。)

次に、「メールアドレス」欄を設定します。
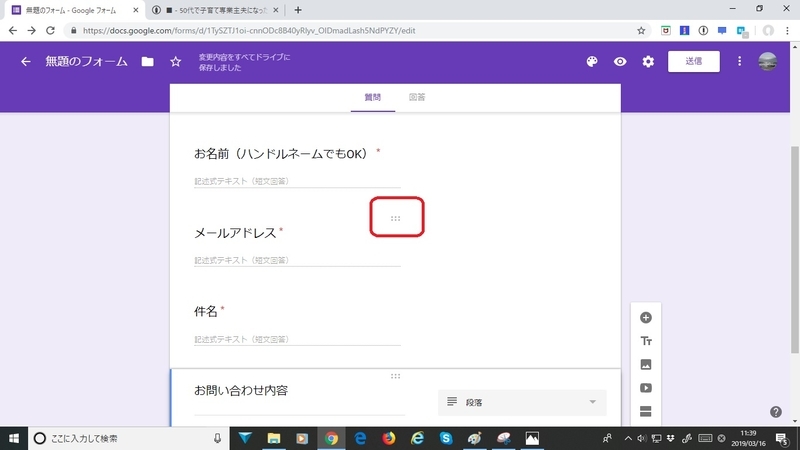
「お名前」の設定と同様に、まず、右側の黒丸に白抜きの+をクリックします(赤の四角線の所)。

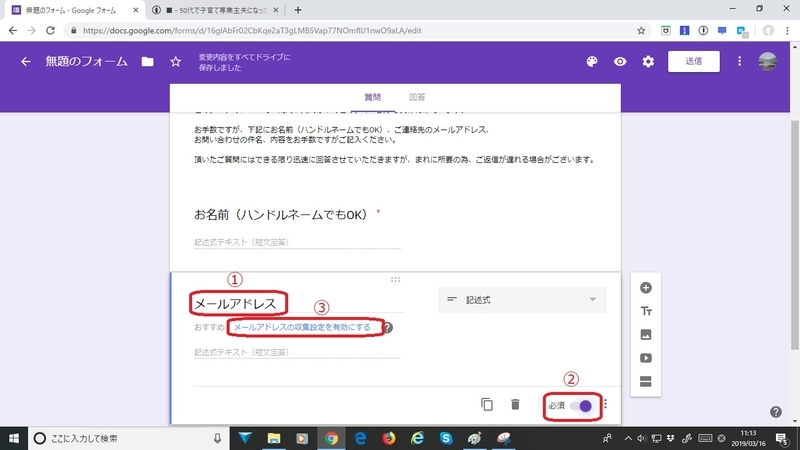
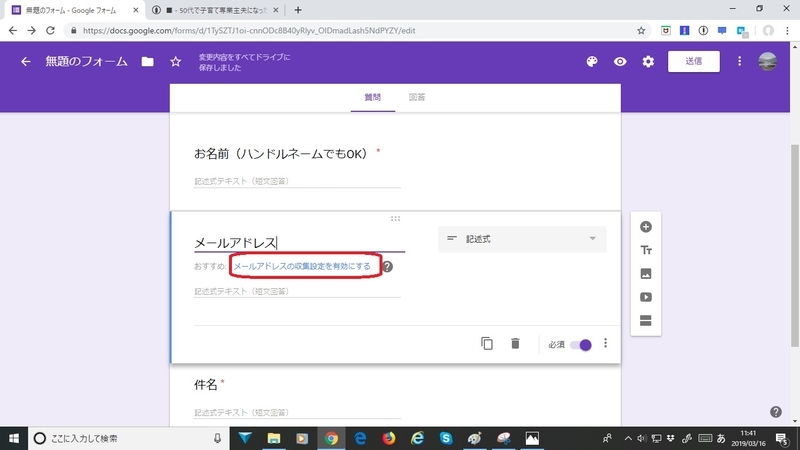
①に「メールアドレス」と入力し、②の「必須」をクリックしてONにした後、③の「メールアドレスの収集設定を有効にする」をクリックします。

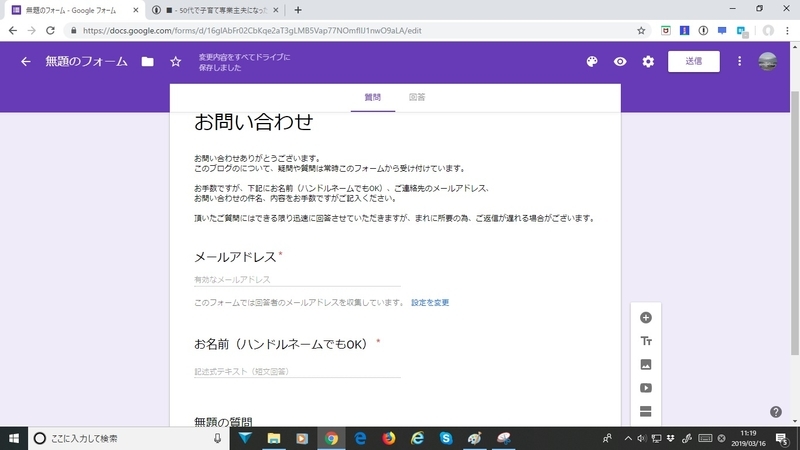
「お名前(ハンドルネームでもOK)」の上に「メールアドレス」が配置されてしまう

順番としては、名前の次にメールアドレスの設定という流れになっていたので、その順番通りのレイアウトになると思い込んでいたのですが、実際は、メールアドレスから始まっています。
この順番では、ちょっと不自然なので、順番を変える場所が無いかどうか探してみました。
でも、変えることはできませんでした。
この順番でも問題ない方は、これでフォーム自身の作成は完了です。
でも、何かしっくりこないと思われる方は、作り直しになってしまいますが、回避方法が見つかりましたので次に説明します。
「メールアドレス」の順番が勝手に変わらない方法
既に、「メールアドレス」の項目が先頭になってしまった場合は、残念ながら作成を破棄して最初からやり直しになりますが、順番が変わらない方法を見つけましたので、説明していきたいと思います。
前述と同じ手順で「メールアドレス」欄の②のところまで行い、 ③の「メールアドレスの収集設定を有効にする」はクリックせずに、「件名」欄の設定に進みます。
「件名」は、「お名前(ハンドルネームでもOK)」の設定手順と同じ要領で行います。
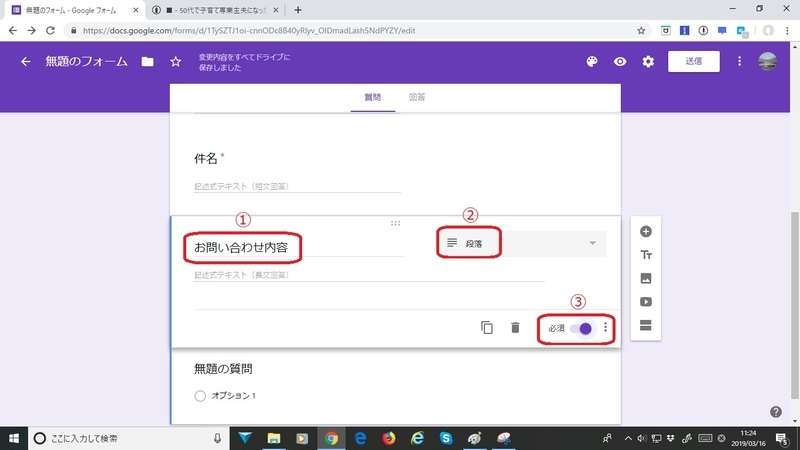
最後の「お問い合わせ内容」は、①に「お問い合わせ内容」と入力し、②は「段落」
を選択した後、③の「必須」をONにします。

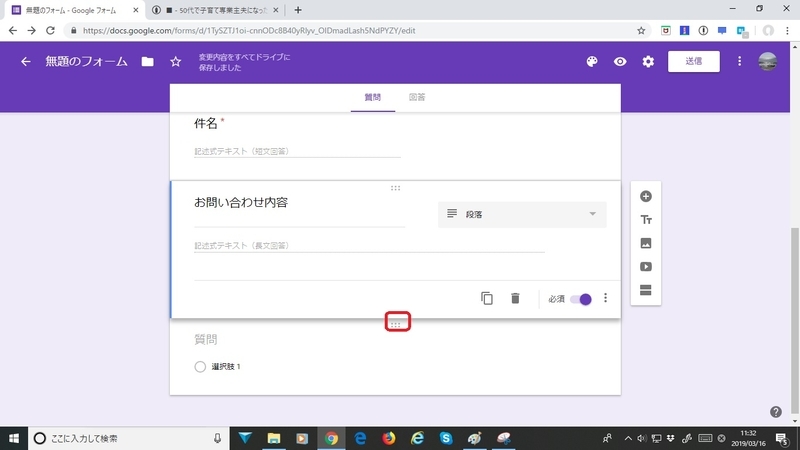
一番下に「無題の質問」が付いている場合は、「無題の質問」のエリアに矢印アイコンを移動させると中央上に点々の四角マーク(赤い四角線のところ)をクリックします。

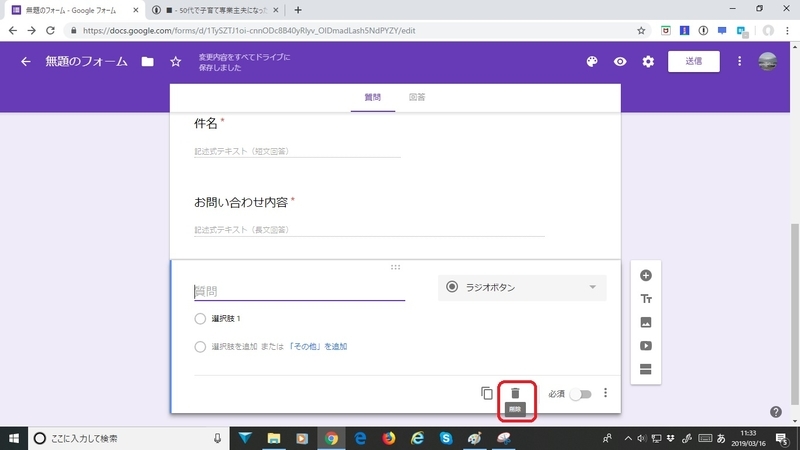
下のゴミ箱アイコンをクリックして削除します。

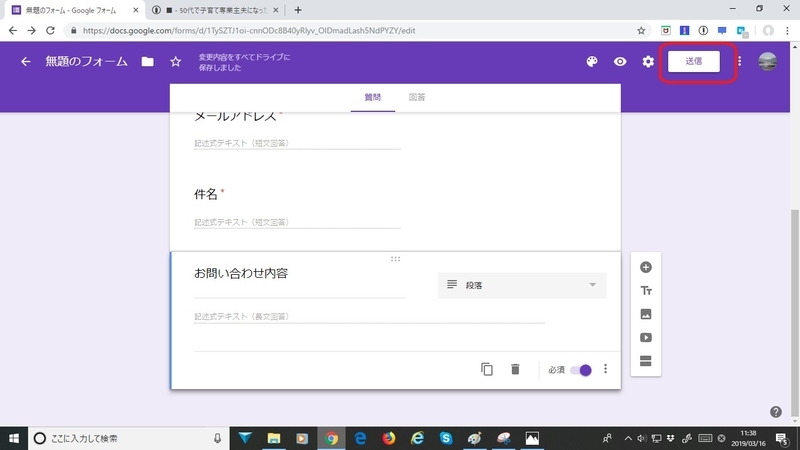
右上の「送信」ボタンをクリックします。

最後に「メールアドレス」のエリアに矢印アイコンを移動させて、点々の四角マーク(赤い四角線のところ)をクリックします。

ここで「メールアドレスの収集設定を有効にする」をクリックします。
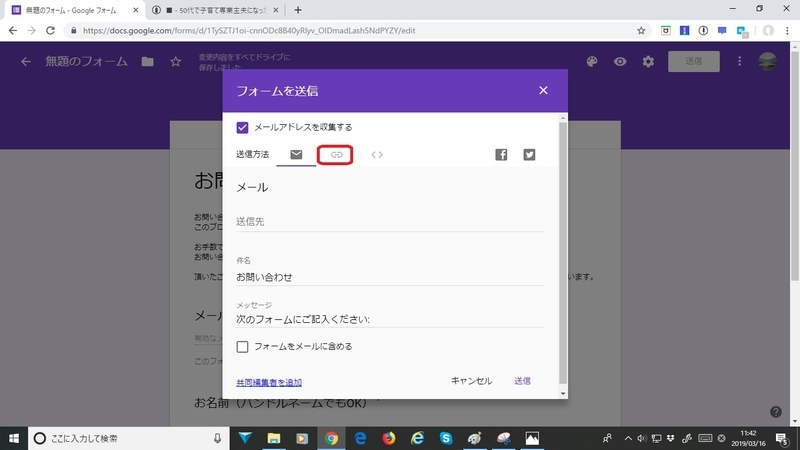
最後に、右上の「送信」ボタンをクリックします。

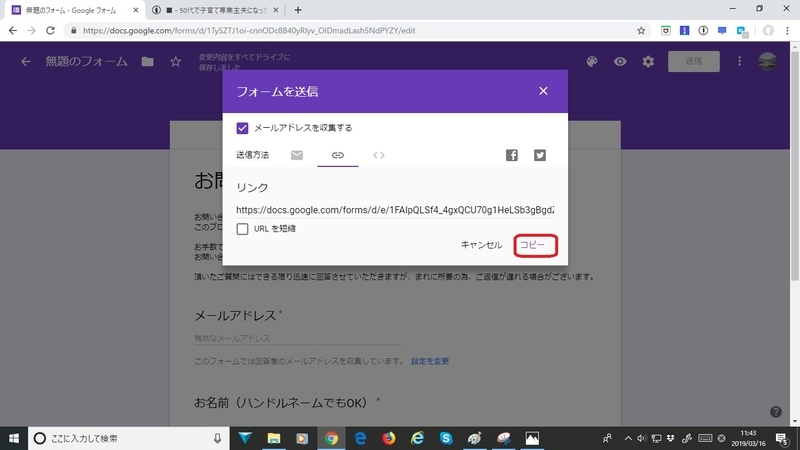
「フォームを送信」画面が表示されますので、リンクアイコン(赤い四角線のところ)をクリックします。

リンクアドレスが表示されますので、このリンクアドレスをコピーして、はてなブログの固定ページにリンクで貼り付ければ完成です。

「プライバシーポリシー」も作成したポリシーの文章を、はてなブログの固定ページに貼り付けるだけです。
最後に、「お問い合わせ」と「プライバシーポリシー」をサイドバーに設置すればOKです。
まとめ
はてなブログでアドセンスを利用するための準備の流れの一例としては、
1.ドメインを取得し、URLの正規化を行う。
2.「はてなブログ」が無料版であれば、有料版の「はてなブログpro」にする。
3.「お問い合わせ」をgoogleフォームで作成。はてなの固定ページにてリンク
4.プライバシーポリシーをはてな固定ページで作成。
5.記事を10記事程度(一記事約2000文字以上をお奨めします。)アップする。
6.アドセンス申請手続きをgoogleにする。
7.Googleから申請用コードがメールで送られてくるので、ブログに設定。
8.設定後、メール中にコード設定完了ボタンがあるのでポチっとして完了。
という流れになります。
初めての方が、ややこしいと感じる部分は2か所あると思います。
最初は、URLの正規化で、次が今回紹介させていただいた「お問い合わせ」ページの作成です。
AdSense申請をしてから合否結果は、メールで送られてきます。
結果が届くまでに要する時間は、私の経験から早い時は12時間、遅い時は14日とかなり幅があります。
初回申請の場合で問題なければ、だいたい1日か2日で合格が届くことが多いようです。
ちなみに、私は出来がわるくて、アドセンス初回申請から合格を頂くまでに約半年、申請回数は、20回でした。
何事もあきらめずに継続すればいつかは必ず想いは現実となって叶います。
私が辛い時にいつも心の中で口にする言葉で、有名なロバート・F・ケネディの言葉で終わりを締めくくりたいと思います。
The future is not a gift.it is an achievement!